So erstellen Sie das Layout Benutzerdefiniertes Startbild mit einem Ziel neu

In diesem Handbuch zeige ich Ihnen, wie Sie mein benutzerdefiniertes Android-Startbildschirm „One Goal“ mit nur ADW Launcher EX, minimalistischem Text und einem benutzerdefinierten Hintergrund replizieren.

Ein Tor - Das Endergebnis
Erste Schritte
Zunächst einige Dinge, die ich nicht ansprechen werde:
- Installiere Apps
- Screenshots machen
- Schriftarten installieren
- Photoshop verwenden
Was Sie brauchen, um dieses Layout von Grund auf zu erstellen:
- Photoshop oder ein ähnlicher Bildeditor (zum Erstellen des Hintergrunds)
- Computer (natürlich!)
- ADW Launcher EX
- Minimalistischer Text
- Multi Picture Live Wallpaper
- App zum Aufnehmen von Screenshots - diese Funktion ist in einigen Handys integriert; Wenn nicht, dann sehen Sie in dieser Anleitung nach
- App zum Hochladen und Herunterladen von Dateien auf und vom Telefon (hier finden Sie eine Auswahl)
Schriftarten:
- Tall Dark and Handsome (kostenlos)
- Helvetica Narrow CE (bezahlt)
Andere Dateien:
- Minimalistische Textvoreinstellungen
- PSD-Dateien (zusammen mit einer leeren PNG-Datei)
Wenn Sie all das haben, können Sie fortfahren…
Einrichten des ADW Launcher EX
Lasst uns beginnen!
Hinweis: Mein Interface ist auf Portugiesisch eingestellt, aber ich führe Sie durch.
Starten Sie den ADW Launcher EX mit zwei Startbildschirmen.
Legen Sie zuerst die Rastergröße fest: 9 Spalten à 10 Zeilen. (UI-Einstellungen> Bildschirmeinstellungen> Desktop-Spalten und UI-Einstellungen> Bildschirmeinstellungen> Desktopzeilen.)
Blenden Sie als Nächstes die Statusleiste und die Desktop-Punkte aus und lassen Sie überlappende Widgets zu. (Diese Optionen sind alle in UI-Einstellungen> Bildschirmeinstellungen: Aktivieren Sie "Statusleiste ausblenden", deaktivieren Sie "Desktopindikator anzeigen" und "Überlappungs-Widgets"..
Blenden Sie auch den Symboltext aus. (UI-Einstellungen> Bildschirmeinstellungen> Erweiterte Einstellungen: Markieren Sie "Hide icon labels").
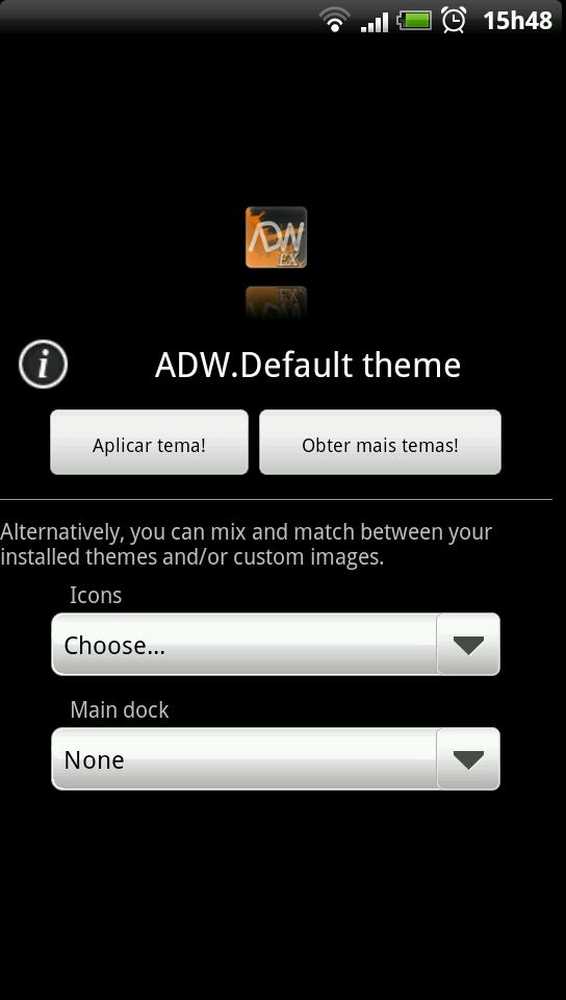
Entfernen Sie nun den Dock-Hintergrund, indem Sie als Wert für "Main Dock" "None" auswählen:

Das Menü ADW-Themeneinstellungen
Als nächstes ändern Sie Ihre Allgemeines Verhalten> Animation und Effekte Einstellungen nach Ihren Wünschen. Ich habe "Endlos-Bildlauf" deaktiviert und "Hintergrundbild-Bildlauf" aktiviert. Sie benötigen dies, wenn Sie MP Live Wallpaper und die Sense-Vorschau von ADW verwenden möchten.
Setzen Sie schließlich "Dock-Größe" auf 1, in UI-Einstellungen> Hauptdock.
Einrichten Ihrer Startbildschirme
Richten Sie das MP Live Wallpaper mit diesem Hintergrundbild für beide Bildschirme ein. (Sie können ihn hier herunterladen; er ist 540x960px, kann aber leicht an die Auflösung Ihres Handys angepasst werden). Dies wird die Basis für unser Layout sein.

Grundbild - Klicken Sie hier für volle Größe
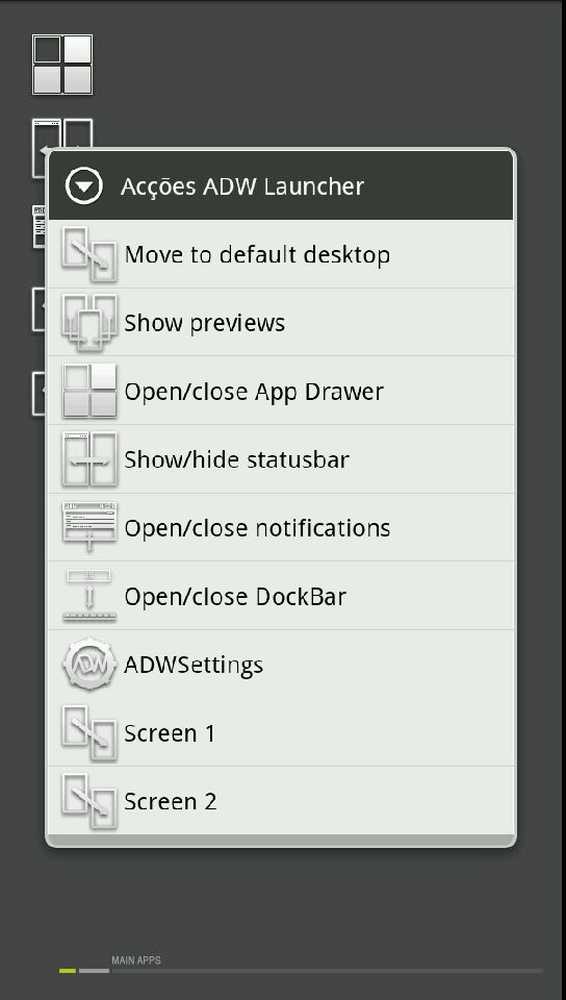
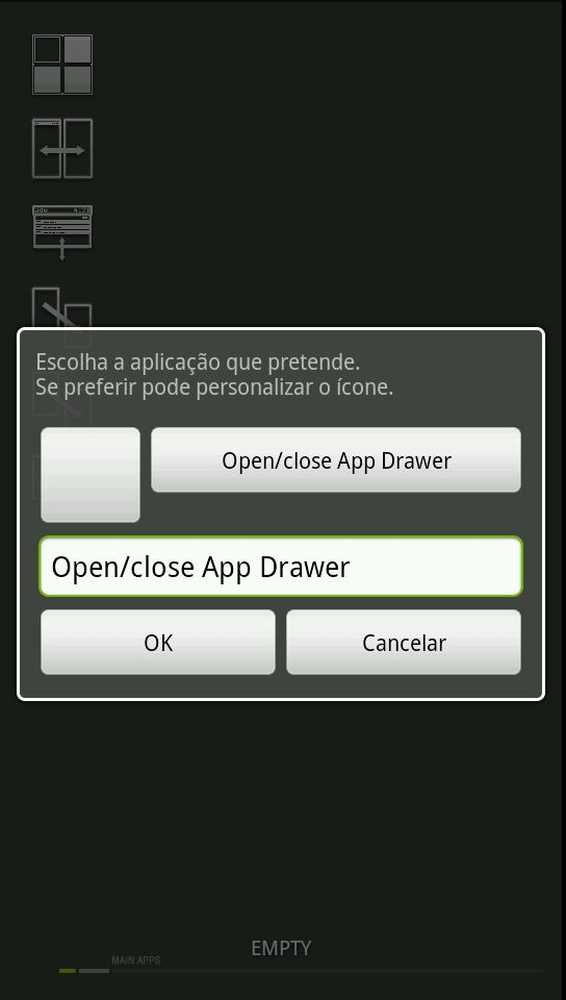
Fügen Sie eine ADW Launcher Action-Verknüpfung auf dem Bildschirm hinzu (halten Sie den Bildschirm lange gedrückt, und wählen Sie dann Launcher-Aktionen aus). Wählen Sie "App Drawer öffnen / schließen":

Launcher-Aktionen
Halten Sie das soeben hinzugefügte Symbol gedrückt und wählen Sie Bearbeiten:
Bearbeiten Sie das neue Symbol
Tippen Sie auf das Symbol und wählen Sie dann die Datei „blank.png“ aus der zuvor heruntergeladenen ZIP-Datei aus. Es wird so aussehen:

Kein Bild für das Symbol, da es vollständig transparent ist.
Ziehen Sie dieses Symbol (Achtung, da es transparent ist) in das Dock und tippen Sie darauf, um sicherzustellen, dass die App-Schublade geöffnet wird.
Jetzt können wir den Bildschirmen minimalistische Text-Widgets hinzufügen.
Widgets hinzufügen
Minimalistische Text-Widgets werden in verschiedenen Größen verwendet:
- Takt: 2 × 2
- Standort: 3 × 1
- Nachrichten, Musik, Galerie, Navigation, Andere: 1 × 1
- Der Rest: 2 × 1
Ich zeige Ihnen nur das Setup für das erste MText-Widget, die Uhr - Sie können die MTPrefs für alles andere verwenden.
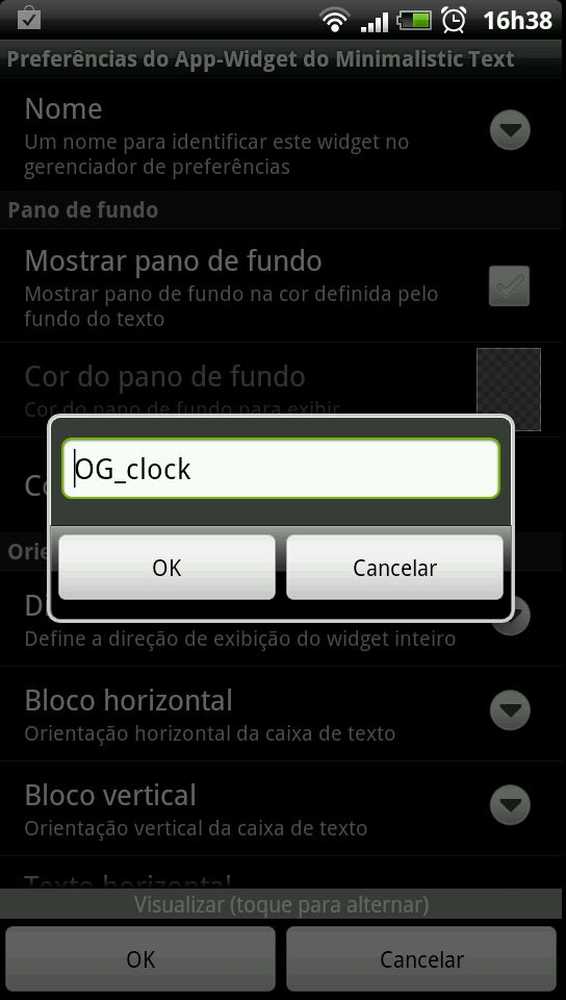
Immer, immer Geben Sie Ihrem Widget einen Namen für die zukünftige Bearbeitung und Weitergabe:

Denken Sie daran, Ihre Widgets zu benennen
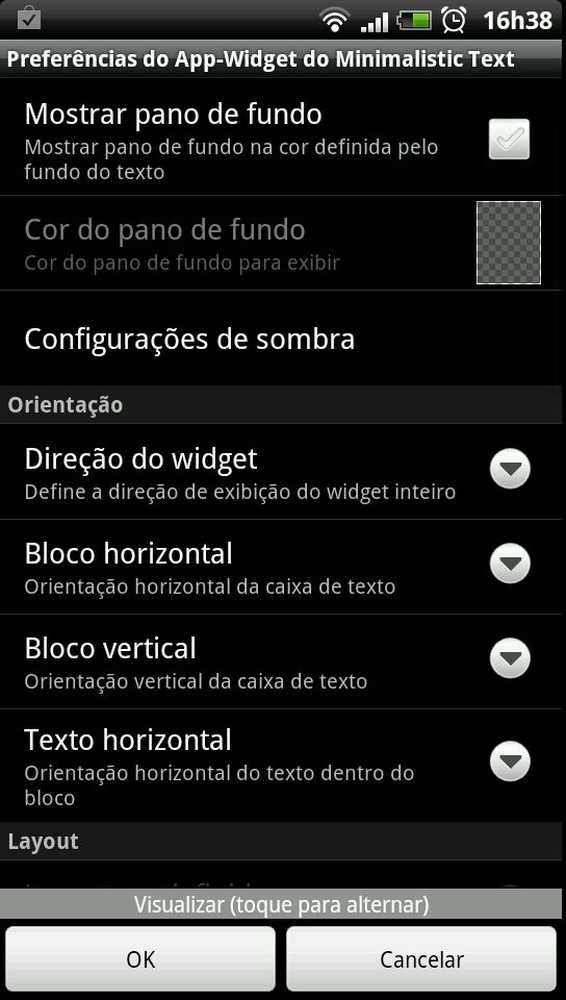
Legen Sie MText fest, um den Widget-Hintergrund auszublenden:

Deaktivieren Sie "Hintergrund anzeigen".
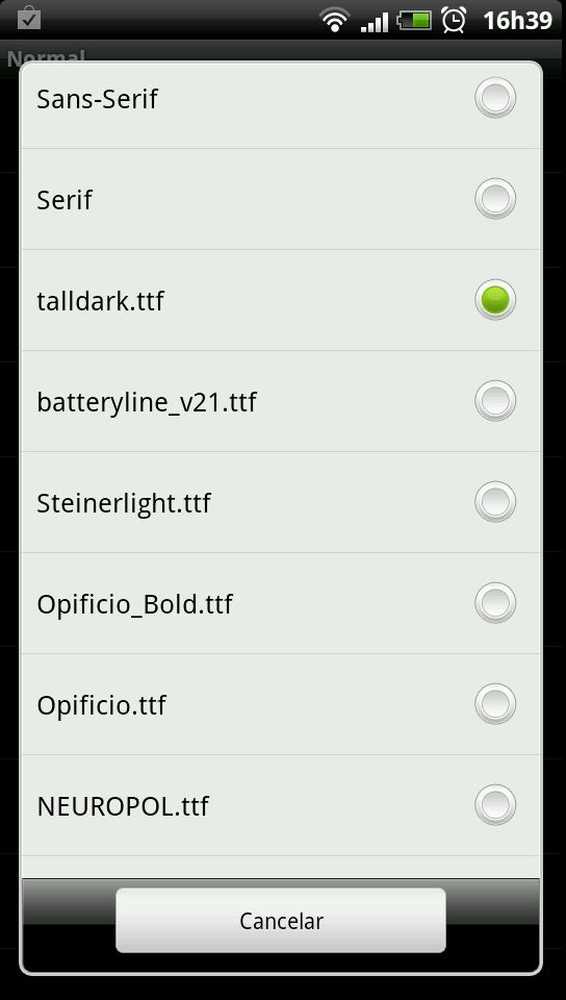
Unter Textstil, Tippen Sie auf „Normal“, wählen Sie „Schriftfamilie“ und wählen Sie die richtige Schriftart: „Tall, Dark und Handsome“ mit einer Größe von 168 Dip, in Weiß, ohne Unschärfen oder andere Effekte.

Sie müssen die Schriftart 'Tall, Dark und Handsome' installieren
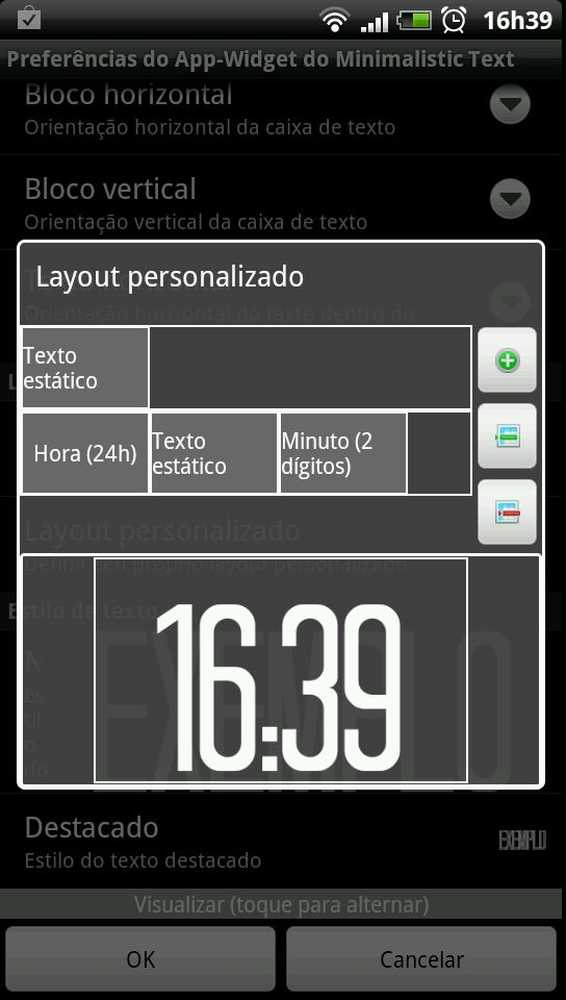
Jetzt erstellen wir das Layout für unsere Uhr. Tippen Sie auf "Vordefiniertes Layout" und wählen Sie "Benutzerdefiniert ...". Tippen Sie anschließend auf "Benutzerdefiniertes Layout", um dieses Menü zu öffnen:

Benutzerdefiniertes Layout
Kopieren Sie die Optionen wie oben. In englischer Sprache lautet die oberste Zeile "Statischer Text" (nur leer). Die zweite Zeile ist "Stunde (24h)", "Statischer Text" (nur ":"), dann "Minute (2 Ziffern)"..
Denken Sie daran, die Einstellungen Ihres Widgets zu speichern, indem Sie unten im Hauptmenü auf Speichern tippen.
Fahren Sie fort, um die restlichen Widgets für Screen 1 zu erstellen. Alternativ können Sie die MTPrefs-ZIP-Datei entpacken und alles kopieren mtprefs Dateien in diesen Ordner: / sdcard / MinimalisticTextPreferences Sie werden auf Ihrer SD-Karte folgendermaßen aussehen: / sdcard / MinimalisticTextPreferences / OG_clock
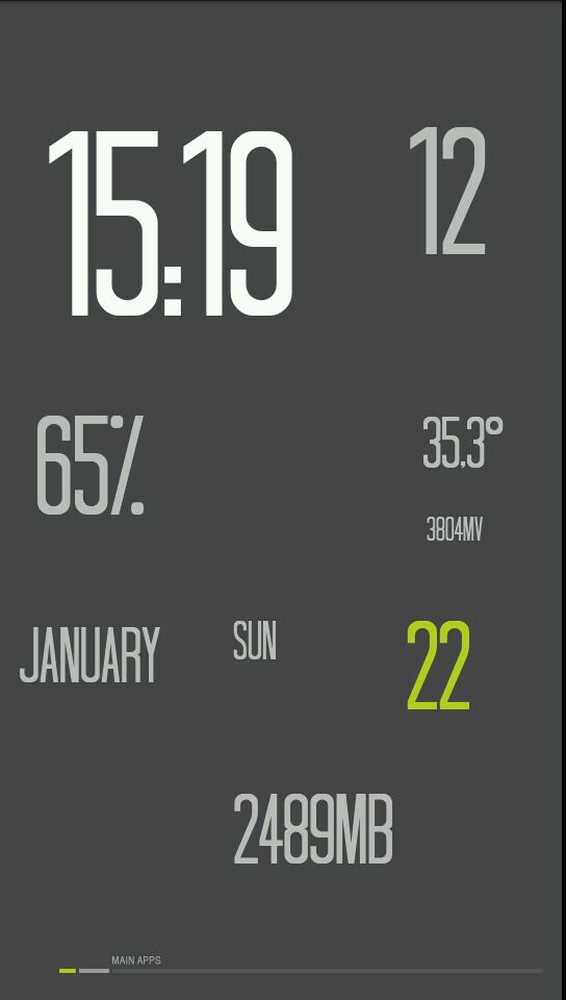
Positionieren Sie nun die Widgets, bis Ihr Bildschirm so aussieht:

Bildschirm 1 mit Widgets
Richten Sie als Nächstes Bildschirm 2 ein:

Bildschirm 2 mit Widgets. "Porto" ist mein Standort.
App mit Widget öffnen
Das rote "N" im obigen Screenshot ist ein 1 × 1 minimalistischer Text-Widget mit statischem Text und transparenter Farbe. Es zeigt das „N“, da es ein Widget zum Öffnen einer bestimmten App ist.
So geht's: in den Einstellungen für das Widget unter Tippen Sie auf das Verhalten, Wählen Sie "Weitere Aktivität starten"..
Tippen Sie dann auf "Wählen Sie eine Aktivität oder eine Verknüpfung" und wählen Sie dann eine App aus der Liste der Apps aus. In meinem Fall lasse ich Pulse News öffnen.
Denken Sie daran: Speichern Sie Ihre Widget-Konfigurationen immer für spätere Versionen.
Kommen wir zum Computer.
Alles zusammenfügen
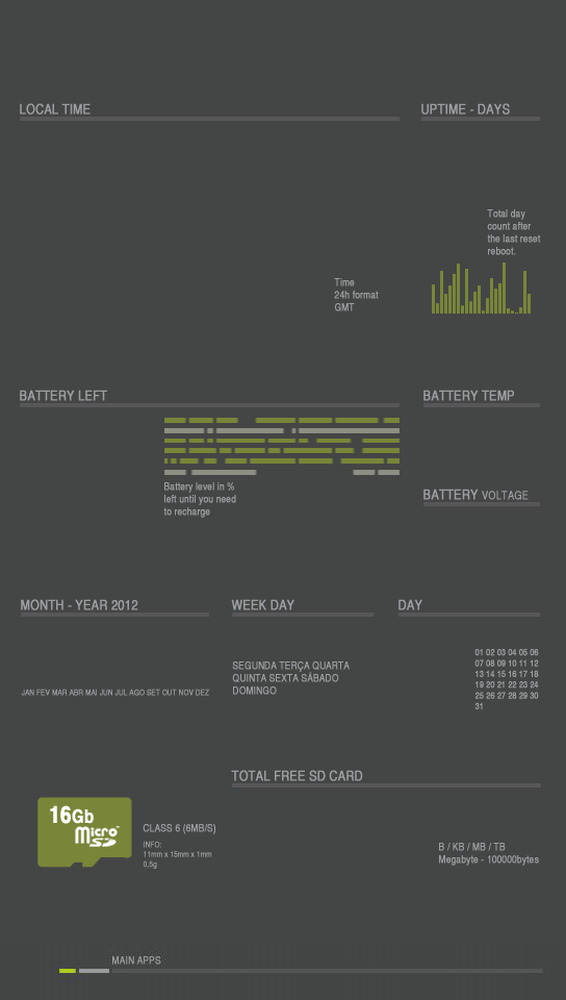
Zeichnen Sie in Photoshop (oder einem anderen Bildbearbeitungsprogramm) die Grafiken, um sie an die Widgets anzupassen. Das wird viel einfacher, wenn Sie einen Screenshot Ihrer Bildschirme (mit den Widgets) als Leitfaden verwenden.
So sieht meins aus:
Bildschirm 1:

Klicken Sie hier, um in voller Größe zu sehen
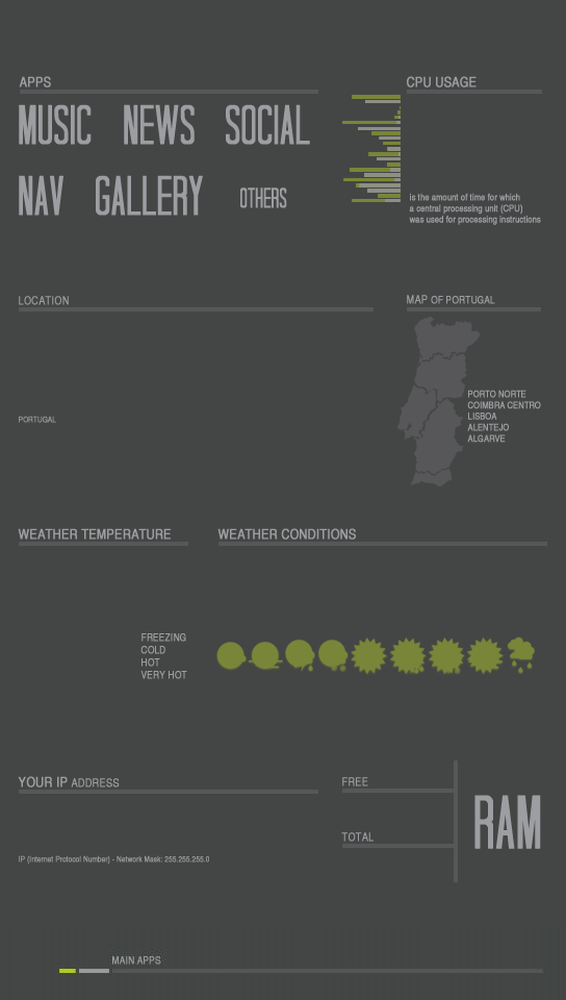
Bildschirm 2:

Klicken Sie hier, um in voller Größe zu sehen
Laden Sie die fertigen Hintergrundbilder auf Ihr Handy hoch, und ändern Sie die Einstellungen für das MP Live-Hintergrundbild, um diese Hintergrundbilder anstelle der grundlegenden Vorlagen zu verwenden, die wir zuvor hatten.
Das ist es - Sie haben jetzt Ihre eigenen erstaunlichen "One Goal" -Startbildschirme!

Das Endergebnis
Vielen Dank für das Lesen und ich hoffe, Ihnen gefällt One Goal!